들어가기에 앞서
이 글은 python 웹 프레임워크 flask를 이용하여 제작한 웹 어플리케이션을 AWS를 이용하여 배포하는 과정을 담고 있습니다. 필자는 flask와 AWS를 처음 사용해보았으며, 데이터베이스는 붙이지 않고 AWS는 무료로 1년 제공되는 상황에서 서비스를 이용했습니다. 개발 환경은 macOS Catalina 버전 10.15.3입니다.
밑에서 설명할 배포 과정은 개인 웹 프로젝트를 무료로 도메인을 지정하고 배포하기 위해 찾아본 방법 중 한 가지입니다. 해당 프로젝트의 상세 내용은 아래의 깃헙 레포에서 확인하실 수 있습니다.
예시 프로젝트 깃헙 레포 링크: https://github.com/pje1740/cart_savior
목차
- AWS Elastic Beanstalk Console을 이용하여 flask app 배포하기
- 무료 도메인 발급받기
- EB 웹 어플리케이션에 ELB 설정하기
- Route53에서 ELB와 발급받은 도메인 연결하기
AWS Elastic Beanstalk Console
PaaS | 응용 프로그램 관리 | Amazon Web Services
PaaS | 응용 프로그램 관리 | Amazon Web Services
AWS Elastic Beanstalk는 Java, .NET, PHP, Node.js, Python, Ruby, Go, Docker를 사용하여 Apache, Nginx, Passenger, IIS와 같은 친숙한 서버에서 개발된 웹 애플리케이션 및 서비스를 간편하게 배포하고 조정할 수 있는 서�
aws.amazon.com
해당 페이지를 통해 AWS EB 콘솔에 진입할 수 있습니다.
AWS에서 제공하는 Elastic Beanstalk은 서버나 OS의 세팅을 간편하게 도와주고, 사용자 입장에서는 실제 코드의 묶음만 모아서 올리면 배포가 가능하도록 해둔 서비스입니다. Flask로 만든 앱이라면, 사용한 파이썬 버전에 맞는 환경을 선택하고 환경을 생성하면 됩니다.

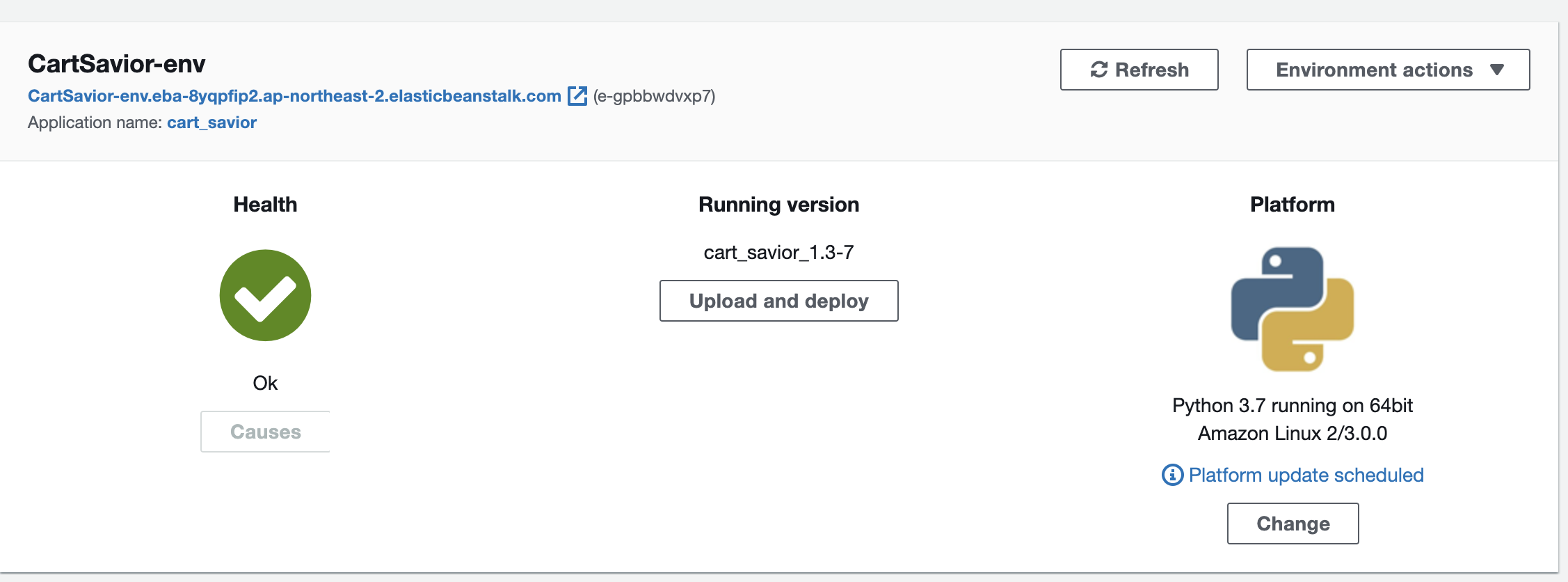
제 경우, 파이썬 3.7.6으로 작업했기 때문에 해당 환경을 선택했고, 필요한 파일을 압축해서 올리면 이렇게 알아서 배포를 해줍니다. 배포가 완료되면 위의 링크를 통해 들어가서 확인해볼 수 있습니다.
Flask 앱 세팅하기
Deploying a flask application to Elastic Beanstalk
Deploying a flask application to Elastic Beanstalk - AWS Elastic Beanstalk
By adding application.debug = True before running the application, debug output is enabled in case something goes wrong. It's a good practice for development, but you should remove debug statements in production code, since debug output can reveal internal
docs.aws.amazon.com
위의 페이지에 들어가보면 어떤 식으로 flask 앱을 준비하면 되는지 상세하게 설명해줍니다. 개인적으로는 정보가 좀 많다고 느껴져서 유튜브 등의 강의를 보고 따라 했는데, 대략 준비가 필요한 것은 아래와 같습니다.
- 가상환경(virtualenv)의 pip freeze가 담긴 requirements.txt 파일
- application.py 파일 (실행 코드가 담겨있어야 한다)
- 그 외 각종 소스 코드
위의 파일을 모두 압축하여 업로드하면 자동으로 배포가 완료됩니다. static, templates 등 로컬에서 테스트할 때 필요한 모든 파일 그대로 압축하면 됩니다. 문제가 생긴다면 오류 표시가 출력되며, 상세한 내용은 페이지 왼쪽의 Logs(로그)를 통해 확인할 수 있습니다.
requirements.txt
주의할 점은, 가상환경이 담긴 폴더는 압축파일에 포함하지 않는 것입니다. 대신 스펙이 담긴 requirements.txt 파일을 포함하는데, 방법은 간단합니다. 가상환경으로 진입한 뒤, 아래의 명령어로 파일을 생성하면 됩니다.
pip freeze > requirements.txt
application.py
메인이라고도 볼 수 있는 실행 파일이며, 이름은 정확하게 application.py로 생성합니다. 작성시 조심해야 하는 부분은 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
from flask import Flask
# 객체명은 application이어야 한다.
application = Flask(__name__)
# run the app.
if __name__ == "__main__":
# 디버그는 자유롭게 해도 된다.
# run의 옵션은 다음과 같이 비워두자.
application.debug = True
application.run()
|
cs |
제 경우, run 함수에 포트 등의 옵션을 줬었는데, 해당 부분이 이후 문제가 되어 삭제하고 다시 업로드 했을 때 문제가 없었기 때문에 비워두는 것을 추천합니다. 또한 Flask앱 객체의 이름이 application 외 다른 것인 경우 작동하지 않습니다. 만약 다른 이름으로 코드 전체를 작성했다면 (예를 들어 app) 다음과 같이 수정해주면 됩니다.
application = app = Flask(__name__)
압축 파일 생성이 완료되었다면 업로드하고 배포를 기다립니다.
무료 도메인 발급 받기
도메인 발급과 관련된 사이트는 많이 있지만, 무료 도메인 발급 관련하여 서치를 했을 때 가장 많이 추천되는 사이트는 Freenom이 있습니다.
Freenom - A Name for Everyone
Cost Price Free Special
www.freenom.com
접속하면 검색창이 뜨는데, 사용할 도메인을 입력하면 해당 텍스트를 포함하는 주소 중 무료로 발급이 가능한 것들의 리스트가 뜹니다.

이 중 마음에 드는 것을 골라 Get It now! 를 클릭하여 구매할 수 있습니다.
해당 사이트 이용 중, 가끔 무료로 사용이 가능하다고 하면서도 구매하기 버튼을 누르면 사용 불가라고 뜨는 경우가 있는데, 이럴 때는 검색창에 이름 뒤에 .ga 등을 붙여보면 사용 가능한 것이 나오는 경우도 있습니다. 상세한 해결방법은 아래 영상을 참고.
Fix: Freenom Not Available Problem (Free domain not available error)
이후 구매가 완료되면 이메일 등으로 구매 내역을 연결해주는데, 이후에 다시 도메인 설정을 접근하려면 해당 이메일을 통하기 때문에 까먹지 않도록 주의해주세요.
EB에 ELB 세팅하기
EB를 생성할 때의 옵션에 따라 다르겠지만, 제 경우 로드 밸런서가 없는 상태로 환경을 생성했어서 구성(Configuration)에 들어갔을 때 로드 밸런서를 찾을 수가 없었고, 그래서 route53에서 Alias로 연결할 수가 없었습니다.

이렇게 옆에 edit 버튼이 있으면 로드 밸런서가 설정되어 있다는 뜻이니 추가적인 작업은 없어도 route53에서 연결할 수 있습니다. 하지만 edit 버튼이 없고 로드 밸런서가 없다는 안내가 나온다면 다음 링크를 참고해서 작업하면 됩니다.
Environment types - AWS Elastic Beanstalk
Environment types In AWS Elastic Beanstalk, you can create a load-balancing, autoscaling environment or a single-instance environment. The type of environment that you require depends on the application that you deploy. For example, you can develop and tes
docs.aws.amazon.com
방법을 요약하자면:
환경의 Configuration 진입 → Capacity 수정 → Environment type을 Load Balanced로 수정
이렇게 로드 밸런서 준비가 완료되면 route53으로 넘어가서 구매한 도메인과 로드 밸런서를 연결해주는 작업을 진행합니다.
Route53 세팅
Amazon Route 53 - Amazon Web Services
Amazon Route 53 - Amazon Web Services
Amazon Route 53는 다른 AWS 기능 및 서비스와 잘 연동되도록 설계되었습니다. Amazon Route 53를 사용하여 도메인 이름을 Amazon EC2 인스턴스, Amazon S3 버킷, Amazon CloudFront 배포 및 기타 AWS 리소스에 매핑할 수 있습니다. AWS Identity and Access Management(IAM) 서비스를 Amazon Route 53와 함께 사용하면 DNS 데이터를 업데이트할 수 있는 사용자를 세밀
aws.amazon.com

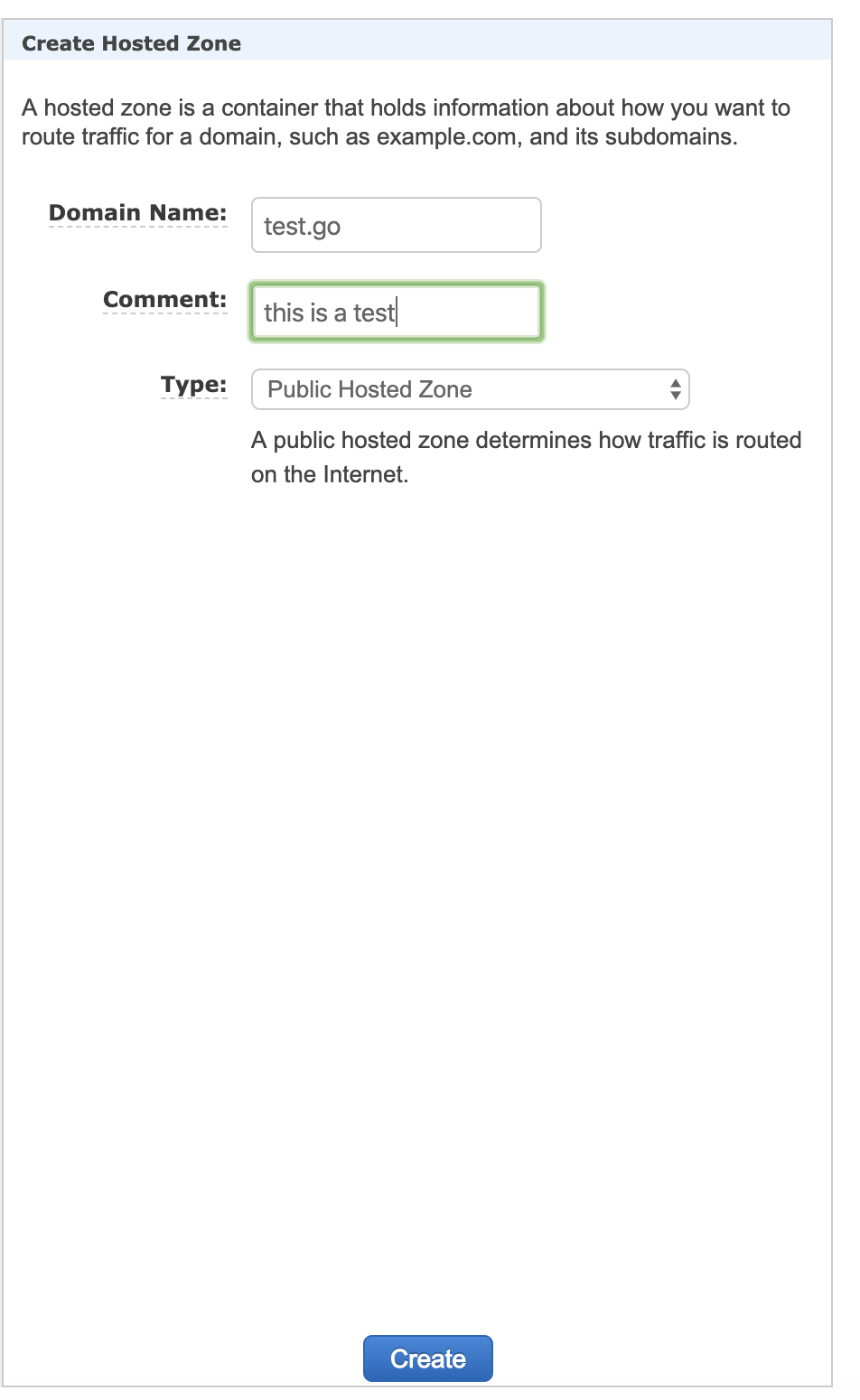
구매한 도메인을 적용시키기 위해선 route53 콘솔로 들어가서 왼쪽 메뉴에서 Hosted zones를 찾아 들어갑니다. 이제 발급받았던 무료 도메인을 이용하여 zone을 생성해봅시다.

도메인명에 발급받은 도메인을 입력하고 코멘트는 자유롭게 작성합시다. (작성 예시를 위해 test.go로 작성했으나, 밑에서부터는 cart_savior로 설명합니다) 밑에 생성 버튼을 누르면 아래와 같은 창으로 넘어갑니다.

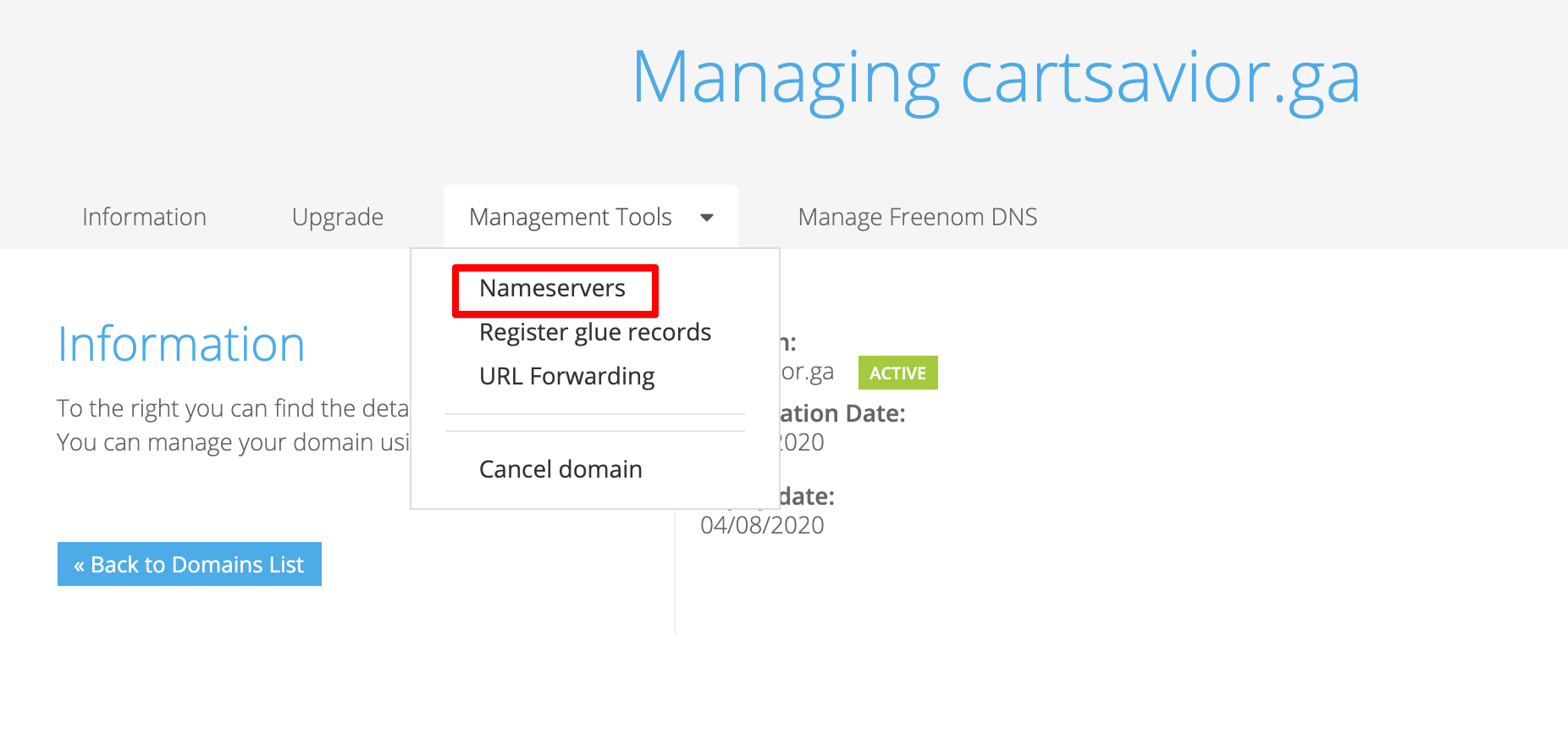
NS는 Nameserver인데, 저 옆에 value에 적힌 4개의 주소를 일전에 도메인을 발급받았던 freenom의 도메인 설정창에 붙여 넣어야 합니다. 다시 freenom으로 돌아가서 My Domains → Manage Domain → Nameservers로 들어가서 커스텀 네임서버 옵션을 선택하고 4개의 주소를 붙여 넣습니다.




완료됐다면 다시 Route53으로 돌아와서 Record Set을 생성하면 끝입니다! 이 부분과 관련해서도 AWS의 공식 문서가 있으며, 필자는 해당 문서에서 제시하는 방법을 참고하여 진행하였습니다.
Routing traffic to an ELB load balancer
Routing traffic to an ELB load balancer - Amazon Route 53
The console prepends dualstack. to the DNS name. When a client, such as a web browser, requests the IP address for your domain name (example.com) or subdomain name (www.example.com), the client can request an IPv4 address (an A record), an IPv6 address (a
docs.aws.amazon.com

Hosted Zones에서 작업 중인 도메인 위에 보면 Create Record Set이라는 버튼이 있습니다. 이 버튼을 클릭하면 위의 이미지처럼 우측에 옵션이 뜨는데 Name, Type, Alias, Alias Target을 세팅해줍니다. 개인의 프로젝트가 무엇인지에 따라 세부적인 옵션은 다르게 줄 수 있을 것으로 보이나, 개인적으로 작성했던 내용은 다음과 같습니다.
- Name: www
- type: IPv4
- Alias: yes
- Alias Target: 해당 부분을 클릭하면 밑에 연결할 수 있는 ELB가 자동으로 뜨는데, EB에서 작업한 환경을 찾아가 고르면 된다.
옵션 설정을 완료하고 생성을 누르면 위의 이미지에 보이는 것처럼 Type이 A인 무언가가 생성됩니다. 이렇게 되면 이제 발급받았던 도메인과 EB에 배포된 내용이 연동되는 것을 확인할 수 있습니다. 네임서버 등의 적용은 개인마다 시간 차이가 있을 수 있으니 바로 되지 않는다면 시간을 두고 다시 접속해보는 것을 추천드립니다.